第一步 安装 VSCode Insiders

https://code.visualstudio.com/insiders/code.visualstudio.com
目前只能在 VSCode Insiders 版本体验 Remote Development
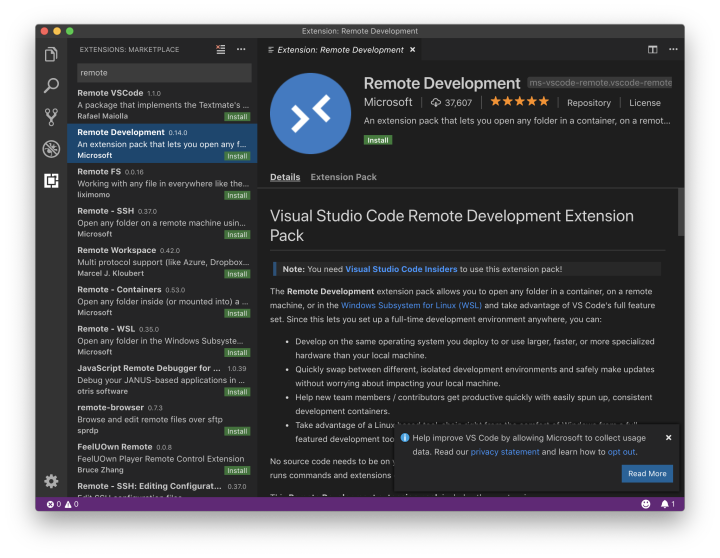
第二步 安装 Remote Development 插件

https://marketplace.visualstudio.com/items?itemName=ms-vscode-remote.vscode-remote-extensionpackmarketplace.visualstudio.com
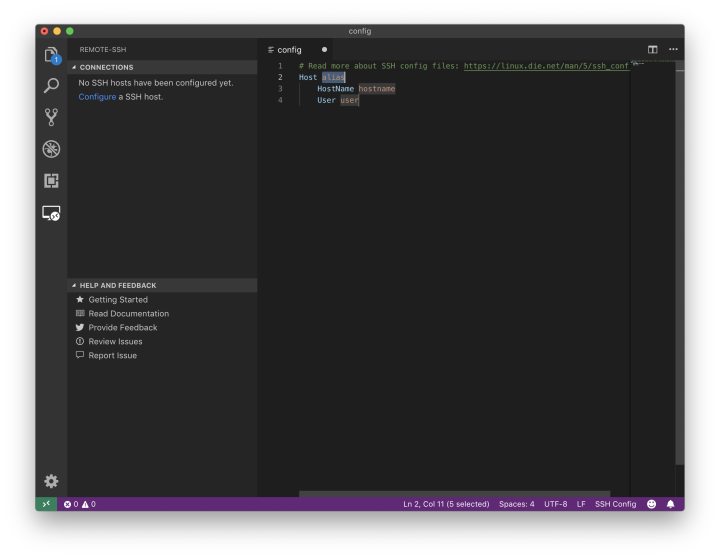
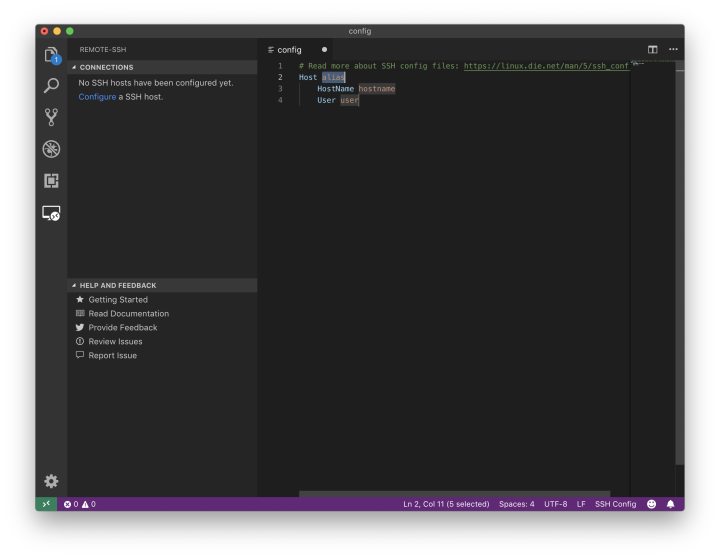
第三步 配置 SSH Config

SSH 配置文件
1
2
3
| Host ubuntu
HostName <your-remote-host>
User ubuntu
|
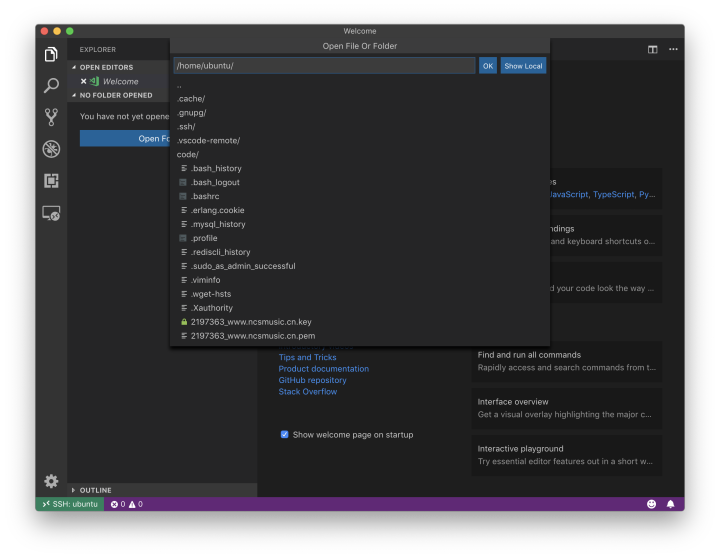
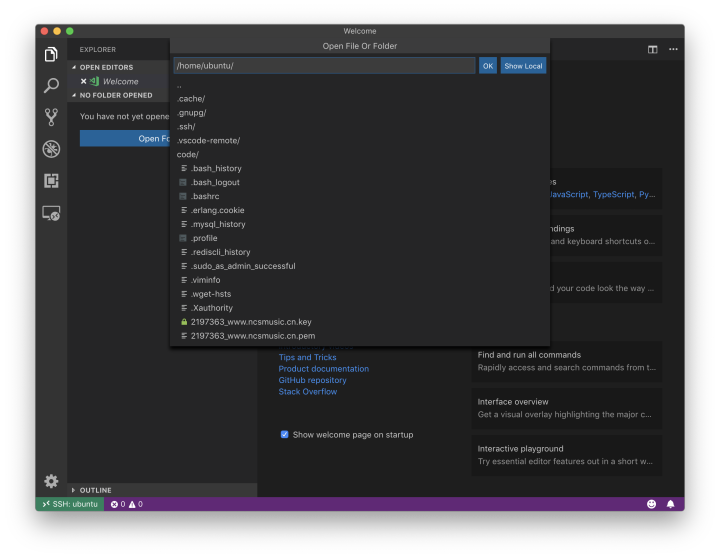
这里需要准备一个远端的机器,这样可以直接访问到服务器的文件。

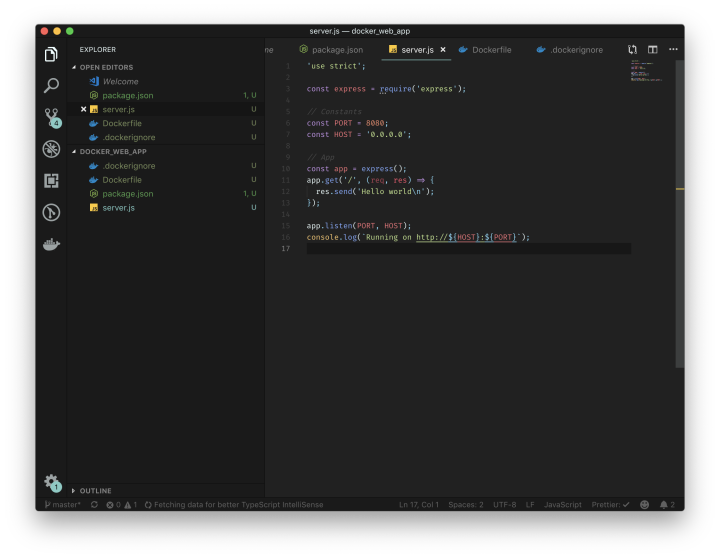
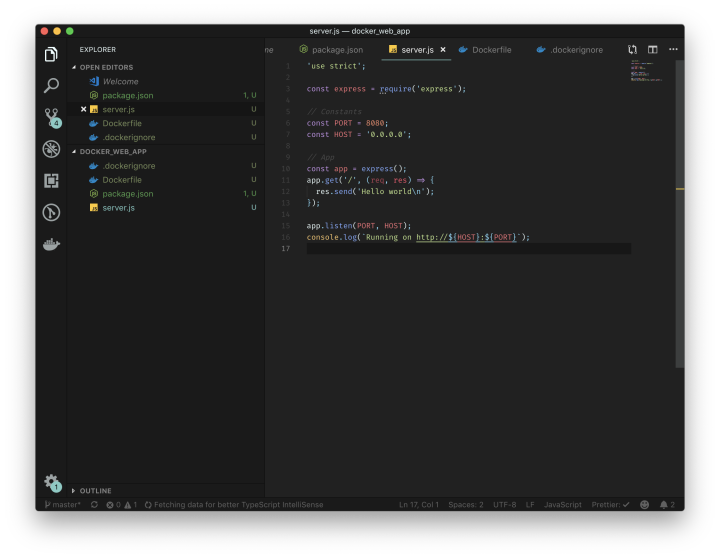
第四步 编写 Node 应用

基本就 4 个文件,已经放到 github 上:
https://github.com/SASUKE40/docker_web_appgithub.com
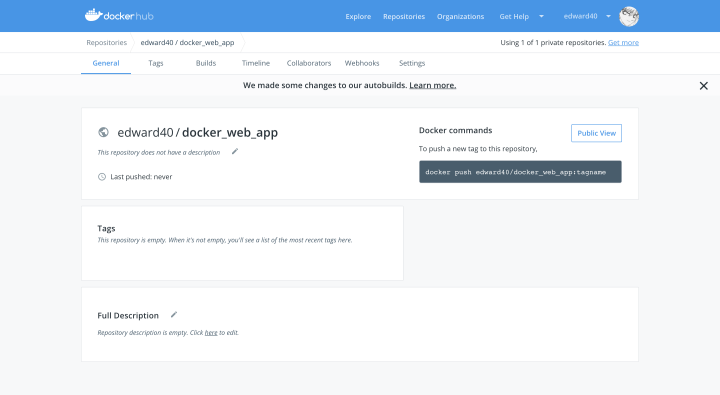
第五步 构建推送 docker 镜像

https://hub.docker.com/hub.docker.com
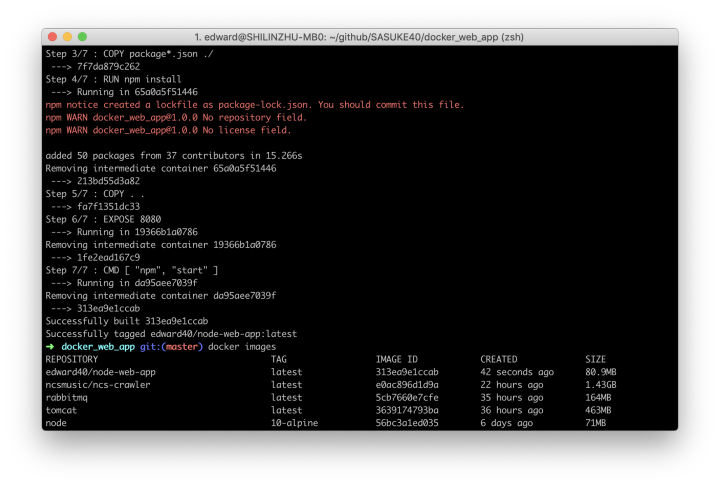
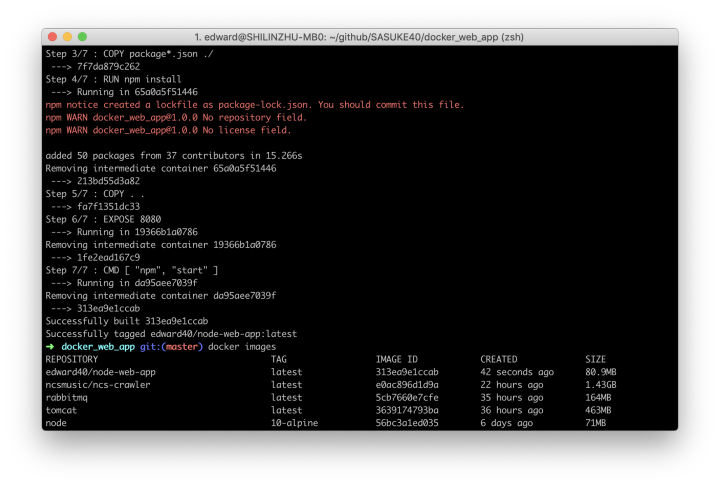
在应用项目目录下执行镜像构建
docker build -t edward40/node-web-app .
查看构建的镜像
docker images

本地试跑镜像
1
| docker run -p 3000:8080 -d edward40/node-web-app
|
访问 http://localhost:3000

推送 Docker 镜像可以在终端执行
1
| docker push edward40/docker_web_app:tagname
|
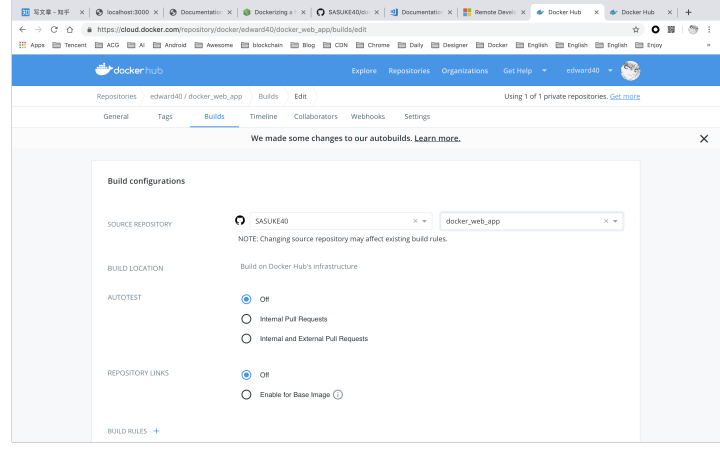
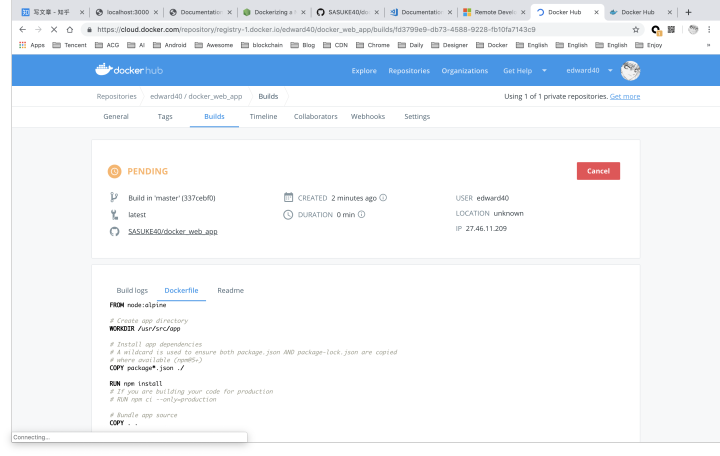
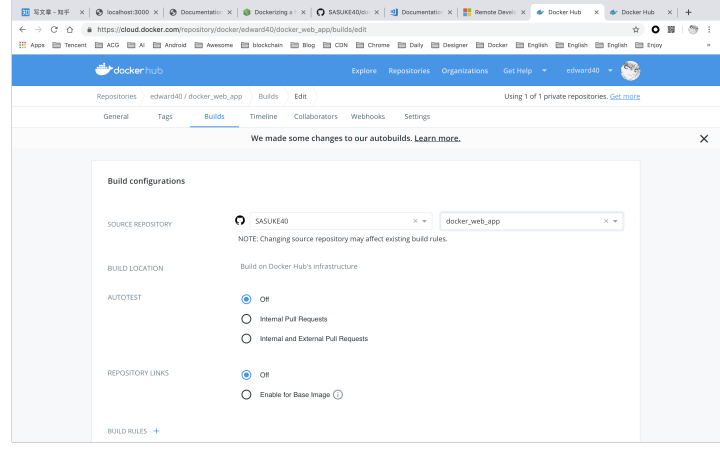
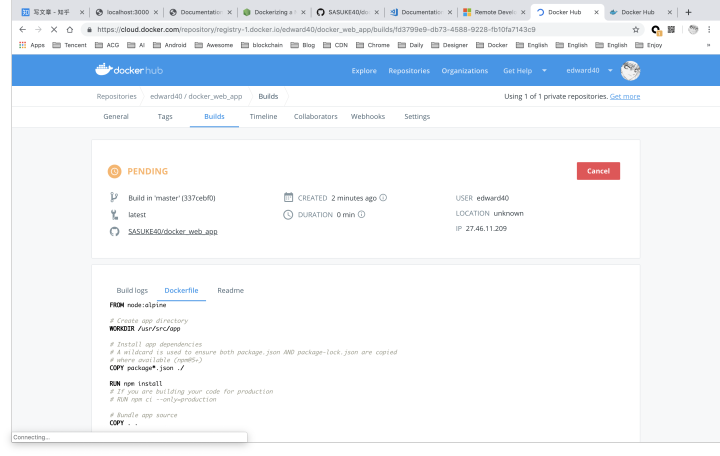
不过这里我用官方的自动化构建

只要推送代码就会 build 出镜像

第六步 服务器上跑镜像
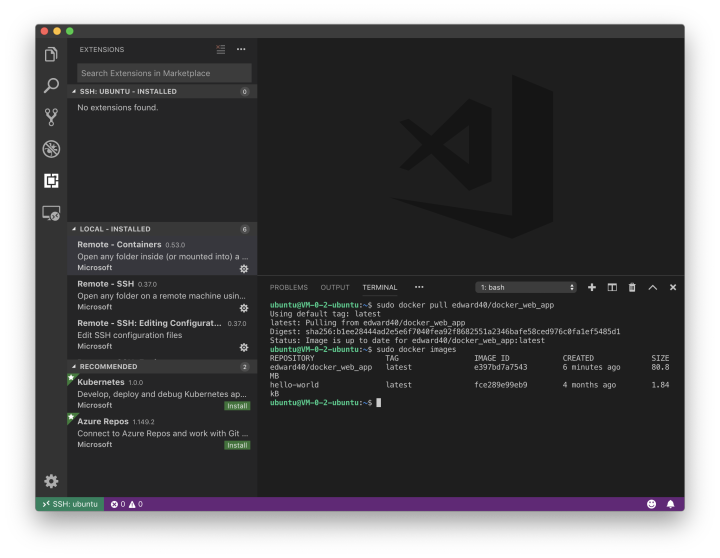
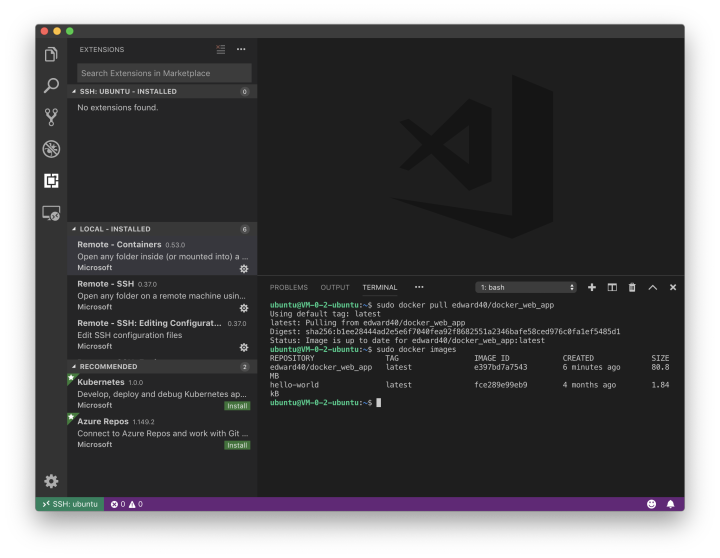
在 SSH 终端中拉取 Node 应用镜像
1
| sudo docker pull edward40/docker_web_app
|

服务端启动 Container
1
| sudo docker run -p 80:8080 -d edward40/docker_web_app
|
第七步 本地开发 Docker Container
安装 Docker 插件
https://marketplace.visualstudio.com/items?itemName=PeterJausovec.vscode-dockermarketplace.visualstudio.com
项目目录创建配置文件

创建 Container 配置文件
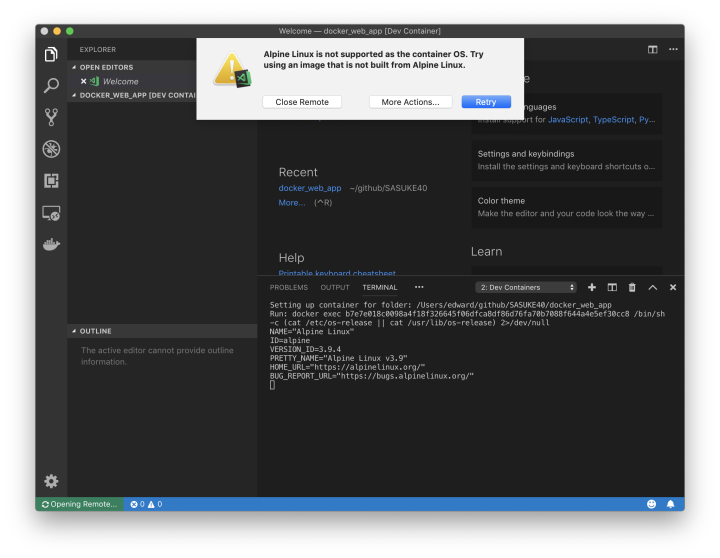
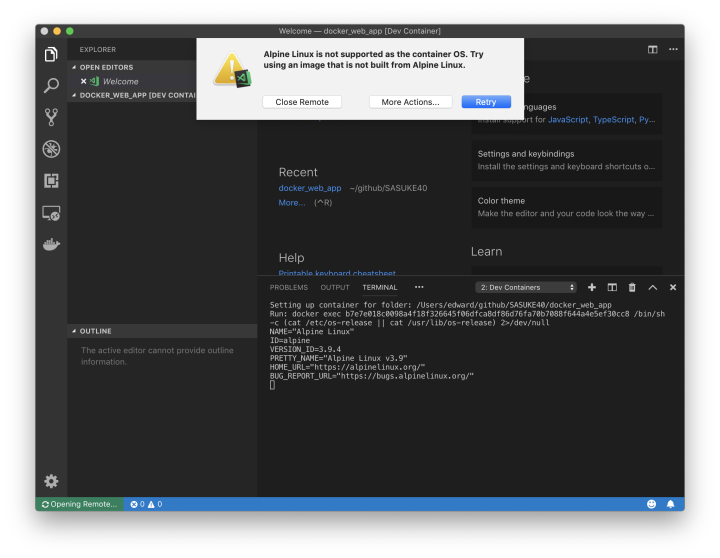
不过因为使用 Alipine 导致无法打开

需要切换别的 Linux 系统,并增加 .devcontainer.json 文件
1
2
3
4
5
6
| {
"name": "Node.js Sample",
"dockerFile": "Dockerfile",
"appPort": 3000,
"extensions": []
}
|
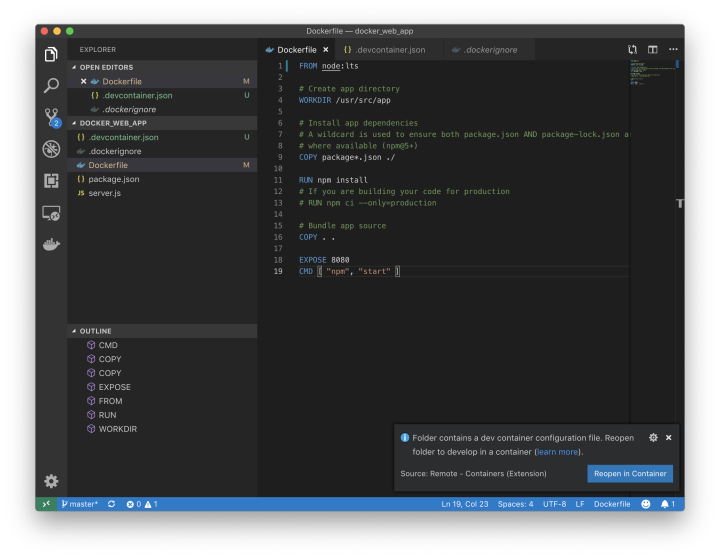
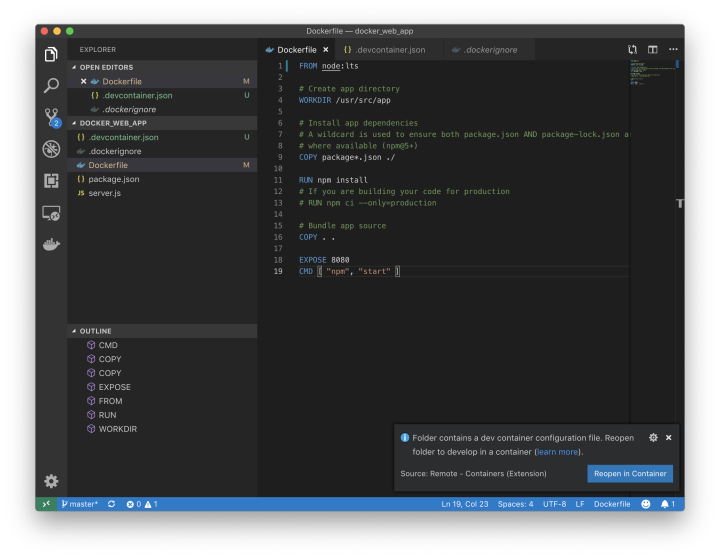
Dockerfile 的 alpine 换成 lts 版本
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
| FROM node:lts
# Create app directory
WORKDIR /usr/src/app
# Install app dependencies
# A wildcard is used to ensure both package.json AND package-lock.json are copied
# where available (npm@5+)
COPY package\*.json ./
RUN npm install
# If you are building your code for production
# RUN npm ci --only=production
# Bundle app source
COPY . .
EXPOSE 8080
CMD [ "npm", "start" ]
|

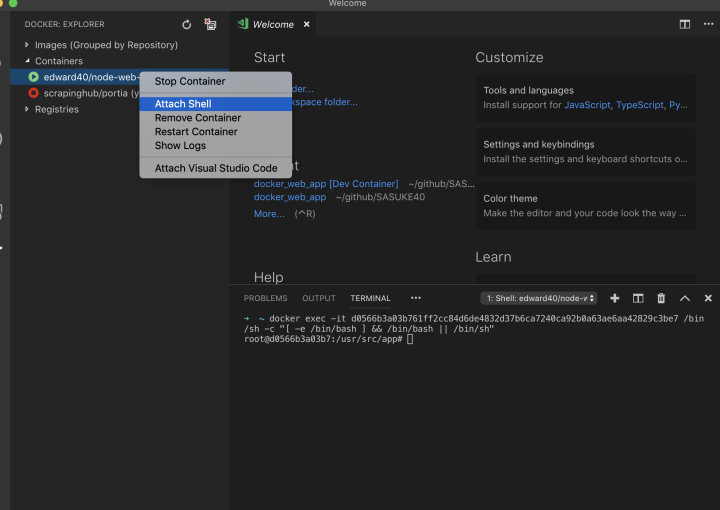
点击右下在容器中打开
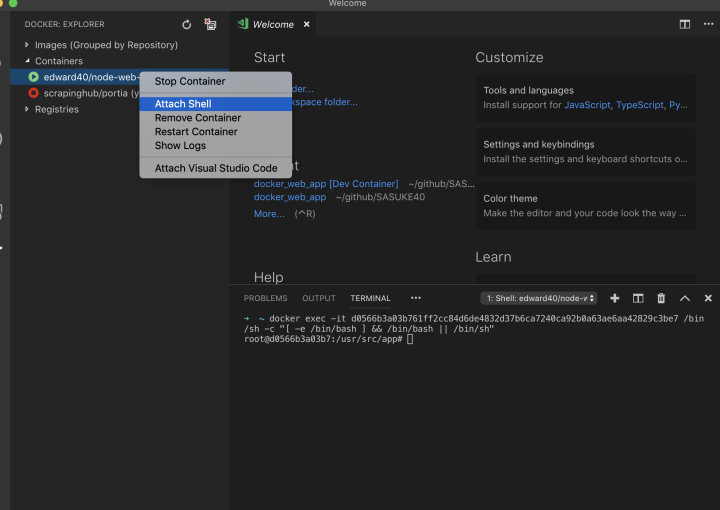
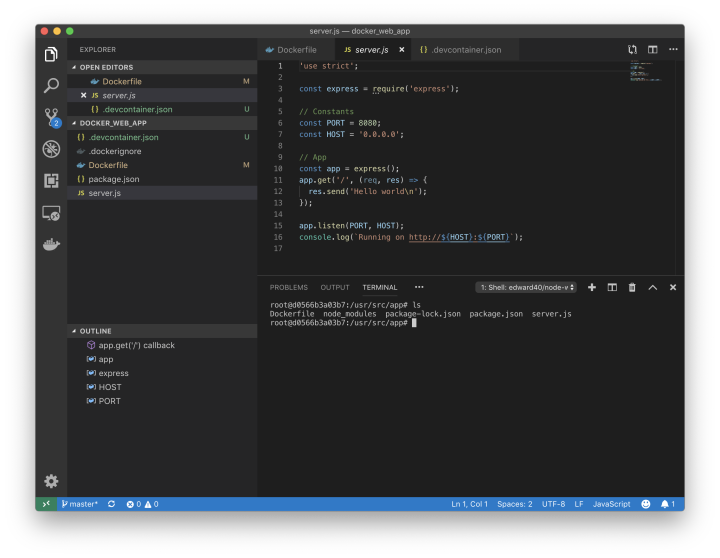
打开 Shell

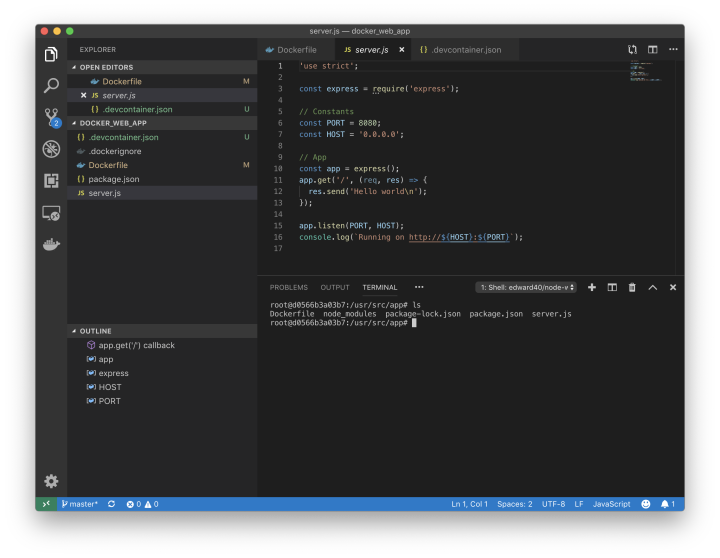
最终可以在容器中方便用终端

使用容器终端
使用总结
VSCode 的 Remote SSH 插件完美击中运维痛点,以后可以抛弃 Vim 直接在 VSCode 里面改东西,非常方便。
而 Remote Containers 插件就有点鸡肋,连到 Docker 容器中好像也没什么大的意义。个人更倾向代码提交触发 Docker Hub 的自动构建能力,并服务器上更新 Docker 镜像容器这样的工作流。如果有小伙伴发现这个插件更好的用法务必留言。
最后,VSCode Remote Development 快快 Release 吧!